
HTML/CSSの知識があってWEBサイトの制作はできるが、問い合わせフォーム等のプログラミング(WEB開発)の技術に自信のない方、具体的にに下記に該当される方におすすめの記事になります。(HTMLの知識は必要です)
WEB制作のスキル(HTML/CSS)を使ってフォーム画面のWEBページ制作は自分でできても、動的にページを遷移させるフォーム動作となるとプログラミングスキルが必要になります。
そのため、一般的には、外部のノーコードツール等のWEBフォームに特化したサービスを利用して設置するケースが多いでしょう。

WEBサイトを自分で作れる皆さん(HTML/CSSコーディングができるスキルをお持ちの皆さん)は、WEB制作に欠かせない問い合わせフォームのページのみ程度は、自作したいと考えている方も多いと思います。
本ページではフォームのページデザインは自作し、動的な動作部だけ外部ツールの力を借り、外観だけ完全オリジナルのWEBフォームを実装する具体的な方法を紹介します。
WEBフォームのデザインページ作成はご自身で制作し、WEBサーバもご自身が管理されるドメインサイトで運営までできる方が、バックエンド側のプログラミング処理部だけ弊社のサービス(以下、キューRクラウド:無料プランあり)を利用するハイブリッド形式によるWEBフォーム運営を設置する方法について解説します。
WEB制作スキルをお持ちのみなさんがお作りいただくのはページフォームデザインは3画面です。
ご自身でデザインしたWEBページの中に、これから本ページにて解説する固定文の挿入と、最低限の記述ルールに準ずるだけで、WEBサイト内にユーザから問い合わせフォームが実動作させる方法を具体的に解説していきます。
では、早速WEBフォームの動作の流れについて整理します。
上記の動作フローのうち、WEBフォーム上で必要なプログラミング要素は3点あります。
これらのプログラミング機能は、キューRクラウドのサービスを利用して実現させます。
動作フロー内にある入力内容が正しいかをチェックするプロセスについては、プログラミング技術が必要になりますが、キューRクラウドから提供するJavaScriptコードをHTMLコードのmetaタグに指定する1文を追加によって、プログラミングスキルを考えることなく、必要最低限の入力バリデート処理機能の実装が可能なります。
キューRクラウドとは、弊社が提供するWEBサービス名です。主にQRコードを使った様々なビジネス利用に役立つ汎用サービスとなっていて、誰でも簡単に役立つWEBデータベースとしての利用が可能になっています。

このうち、主機能の一つであるWEBデータベースを使って、WEBフォームから入力された情報をWEB上のクラウドデータベースに保存し、同時に運営者や入力者にメール送信するプログラミング機能だけ利用する方法を紹介します。
無料プランの範囲で問題なければ、プログラミング知識がなくても、一切費用をかけることなくオリジナルデザインのWEBフォームの設置ができます。
無料プランでできる範囲について2つの制約があります。
保存できるデータ件数が51件以上保存したい場合や、送信メールアドレスをお持ちのメールアドレスから送信されたい場合は有料プランをご検討ください。
WEBフォームの設置に向けた主な作業手順について紹介します。
1~3は、ご自身でページデザインしていただく作業になります。
なお、本ページは極めてシンプルなHTMLコードを使って解説します。追加の装飾等のデザイン実装はご自身で調整してください。
3ページのサンプルコードを使って実装方法を解説します。最低限記載するルールとは、キューRクラウドとの連携機能で必要な記載ルールに限ります。それ以外の要素についてはご自身の裁量でご自由にCSSデザイン設計していただいて大丈夫です。
ファイル名についてもご自由に設定していただいて大丈夫です。
| サンプル | 内容 |
|---|---|
| index.html | 入力画面(フォーム画面)ファイル名 |
| confirm_html | 送信前確認(入力確認画面)ファイル名 |
| thanks.html | サンクスページ(送信完了画面)ファイル名 |
| admin@sample.com | キューRクラウドのアカウント登録メールアドレス |
以後、本ページで解説するファイル名は上記例にて進めます。ファイル名を個別で指定される場合は、解説内の部分の中で、適宜ご自身の環境に合わせて読み替えをお願いします。
<html lang="ja"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <script src="https://qrcloud.net/api/qrcloud-form.js"></script> <title>問い合わせフォーム</title> </head> <body> <form method="post" action="confirm.html" autocomplete="off"> <div> <input type="text" name="column1" placeholder="お名前" required> </div> <div> <input type="email" name="column2" placeholder="メールアドレス" required> </div> <div> <input type="radio" name="column3" value="男" checked>男 <input type="radio" name="column3" value="女">女 </div> <div> <textarea name="column4" placeholder="ここにコメント" required></textarea> </div> <input type="hidden" name="thanks" value="thanks.html"> <div> <button type="submit" name="act" value="confirm">送信</button> </div> </form> </body> </html>
WEBフォームデザインをコーディングされる上で必要なルールについて解説します。
<script src="https://qrcloud.net/lib/qrcloud-forms.js"></script>
headerタグ内にあるjsファイルはこのままは記載します。キューRクラウドとのプログラミング要素を発動させるために必要になります。
<form method="post" action="comfirm.html" autocomplete="off">
action属性は送信前入力確認画面のファイル名「comfirm.html」を指定します。
その他では、
必須化やメールアドレスチェックは、HTML仕様に準拠した指定します。
ご自身でJavascriptコードが書ける方なら、上記以外のバリデート処理を自由に追加設定していただいても問題ありません。
<html lang="ja"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <script src="https://qrcloud.net/api/qrcloud-form.js"></script> <title>問い合わせフォーム</title> </head> <body> <form method="post" action="https://qrcloud.net/api/form-post"> <div id="column1"></div> <div id="column2"></div> <div id="column3"></div> <div id="column4" class="nl2br"></div> <div> <a href="./">戻る</a> <button type="submit" name="act" value="execute">送信</button> </div> <input type="hidden" name="user" value="support@sample.com"> <input type="hidden" name="apikey" value="GC******************FJB"> <input type="hidden" name="db" value="1"> <input type="hidden" name="admin" value="support@sample.com"> <input type="hidden" name="thanks" value="thanks.html"> </form> </body> </html>
index.htmlの時と同様、
<script src="https://qrcloud.net/lib/qrcloud-forms.js"></script>
固定文です。そのまま記載します
<form method="post" action="https://qrcloud.net/api/forms">
こちらも固定文です。そのまま記載します
index.htmlのフォームで記載したname属性の名前と同じ名前を使って、id属性として指定します。このうち、textareaタグについては、
<span id="column4" class="nl2br"></span>
class属性値としてnl2brを追記します。
<button type="submit" name="act" value="execute">送信</button>
送信ボタンは、buttonタグを使用し、name属性をact、value属性をexecuteとします。
<input type="hidden" name="user" value="admin@sample.com">
name属性のuserは、キューRクラウドのログインアカウントを指定します。
<input type="hidden" name="apikey" value="abcdefghijklmnopqrstu">
name属性のapikeyは、キューRクラウドの登録管理画面から取得するAPIキーと呼ばれる文字列を指定します。
<input type="hidden" name="db" value="1">
name属性のdbは、キューRクラウドの定義データ番号を指定します。
<input type="hidden" name="admin" value="****@hanesol.com">
name属性のadminは、管理者のメールアドレスを指定します。管理者のメールアドレスは、キューRクラウドのログインメールアドレスと同じでも問題ありません。
<input type="hidden" name="thanks" value="thanks.html">
name属性のthanksは、フォーム送信後に表示する送信完了画面ページを指定します。
<html lang="ja"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <script src="https://qrcloud.net/api/qrcloud-form.js"></script> <title>お問い合わせありがとうございました</title> </head> <body> <div> お問い合わせありがとうございました </div> <p id="result"></p> </body> </html>
特にコード記述で必要なルールはありません。ご自由に送信完了ページを作成してください。
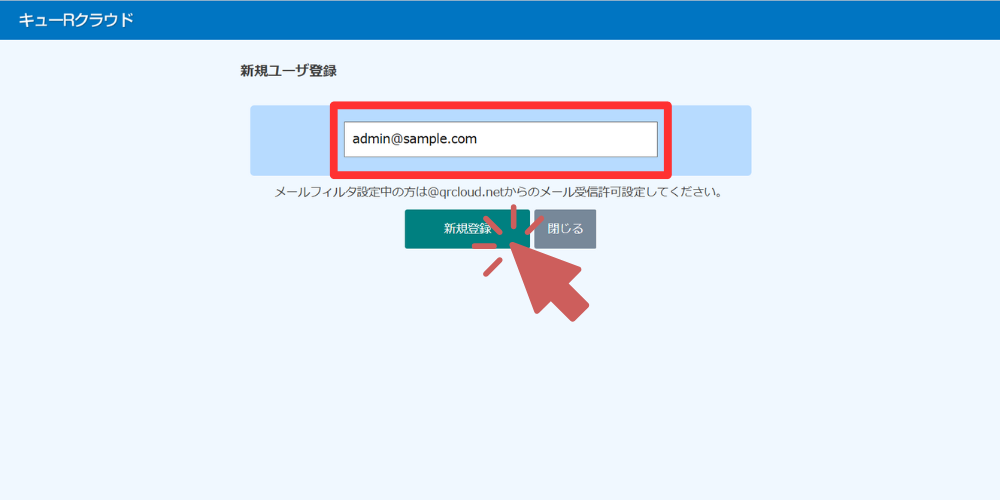
こちらのログイン画面内にある新規登録からメールアドレスの入力から新規登録を行います。

メールが受信できたら、案内通りに進めると、初期パスワードメールが受信されますので、メールアドレスと初期パスワードを使ってキューRクラウドにログインしてください。
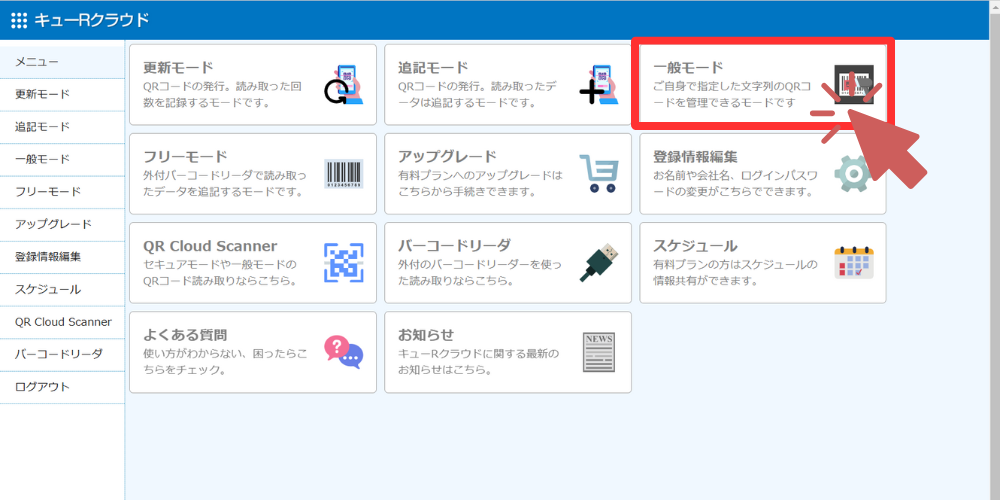
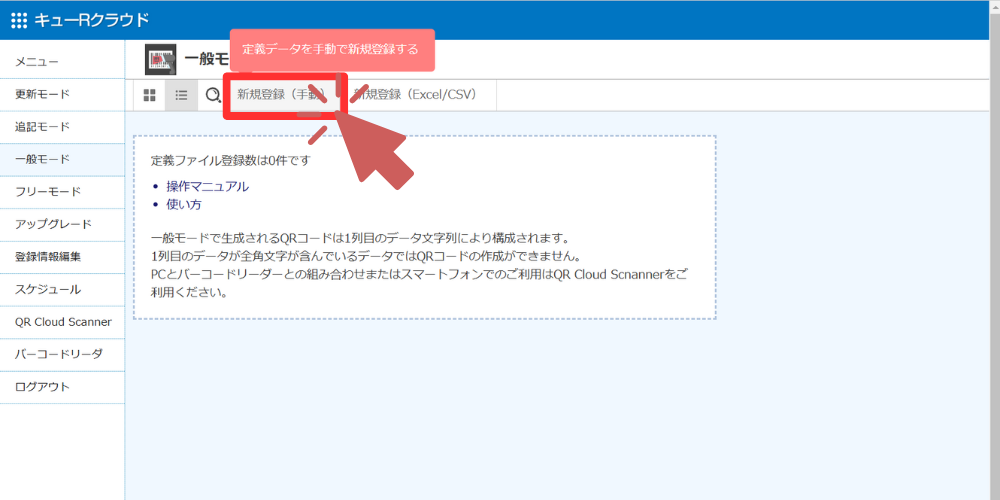
ログインするとメニュー画面が表示されます。一般モードを選択します。

上部メニューにある「新規登録(手動)」を選択します。

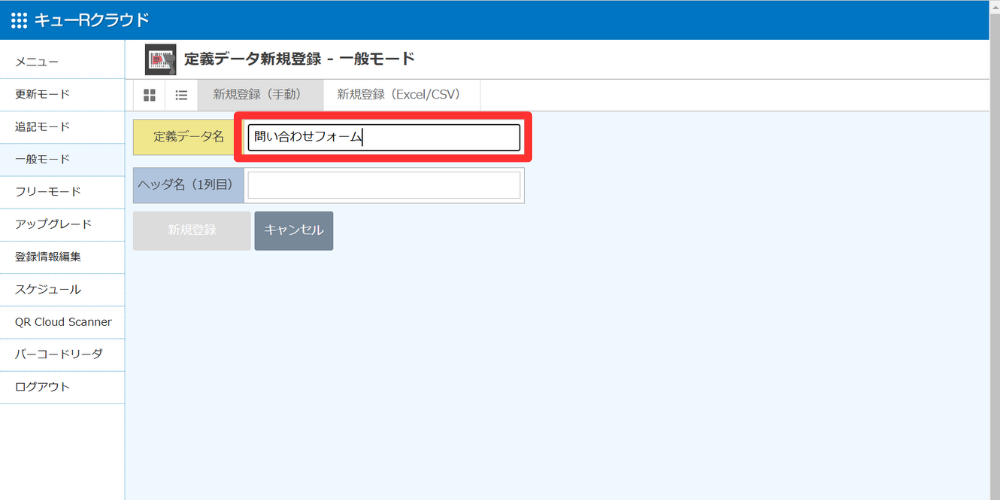
管理しやすい名前を自由に設定してください。例では、「問い合わせフォーム」とします。

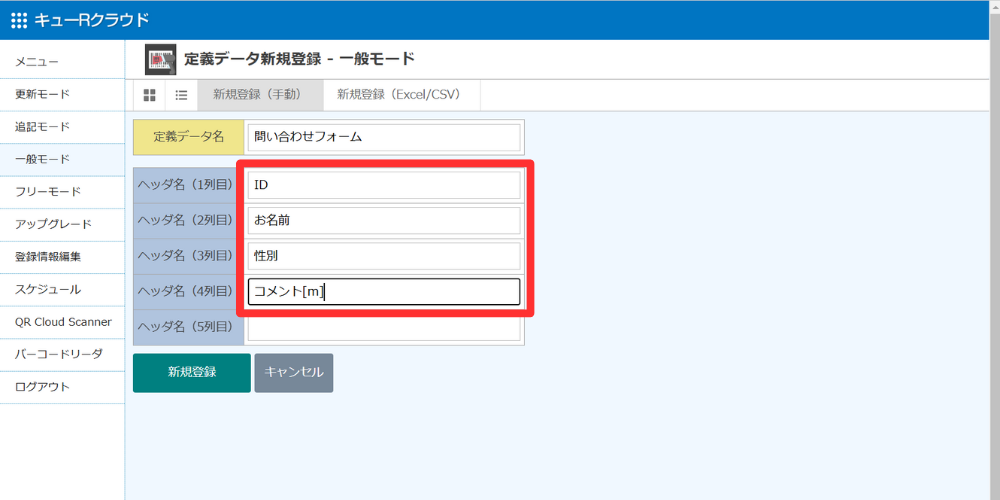
先に作成したHTMLの入力フォーム名である項目名を順番に入力していきます。

1番目の「ID」は必ず指定してください。
コメントの[m]は、textareaタグのフォームを設置する場合、改行を含む文字列をデータ編集する際に付記します。
入力できたら新規登録ボタンを押します。
2番目の「お名前」からHTMLコードのcolumn1となり、column2、column3、column4と紐づけされます。
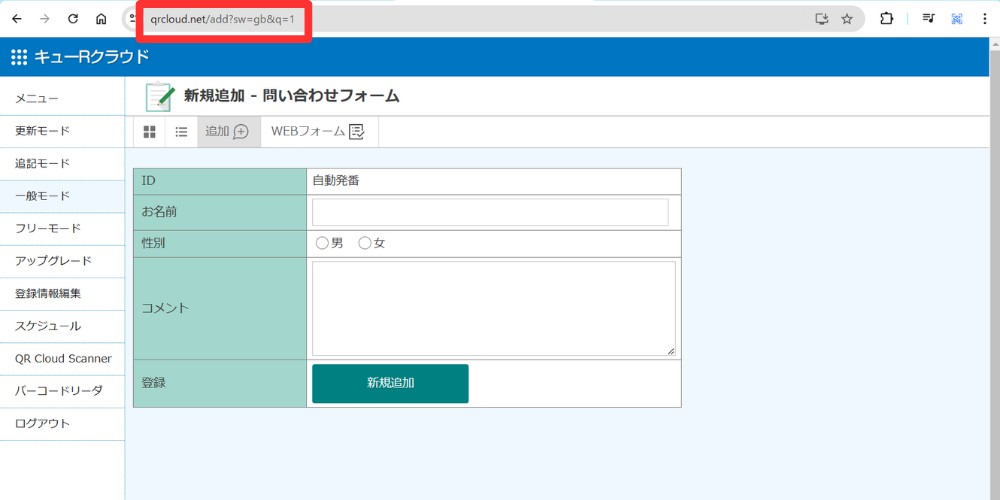
例として、
https://qrcloud.net/add?sw=gb&q=1
となっている場合、q=の数字(例では1)を確認します。

はじめて登録される方は「1」となっています。
複数の定義データを設定されている方は、定義データ作成に応じて数字が変動します。
confirm.htmlで記載したname属性のdbのvalue値はq=の数字と一致させます。これにより、WEBフォームから送信されるデータがキューRクラウドの定義データ番号と連動されます。
<input type="hidden" name="db" value="1">
最初に設定される方は「value=1」となっていますので編集不要ですが、2回目以降や定義データを繰り返し登録されている方は数字を合わせる必要があります。
すべて問題なければ、これにて設置完了です。
あとは、ご自由にフォームの内容をカスタムし、カスタムしたフォーム項目と同じ配列になるようにキューRクラウド側の定義データを設定しましょう。
本記事に関するご質問は、問い合わせフォームにてお願いします。
キューRクラウドの無料プランでは、1つの定義データに最大50件までのデータ登録ができます。
クラウド上に記録されたデータは、いつでもExcel/CSVファイルにてダウンロードできます。
50件を超えそうな場合は、あらかじめExcel/CSVファイルにて手元にダウンロードされてからキューRクラウド上のデータを削除されれば、何度でも継続的に利用できます。
無料プランの制限では50件までのデータ登録のほか、メール送信アドレスが固定化されている点のみです。
ご自身のメールアドレスから送信されたい、51件以上のデータもクラウド上に登録したい場合は、有料プランへのアップグレードが必要になります。
今回紹介したのは、この機能の中のイベント受付のために追加開発したWEBフォーム機能を別の角度から利用する方法を紹介しました。
WEBフォーム機能は無料プランからお使いいただけます。ただし登録できるデータ数は50件までです。51件以上のデータを収集される場合は有料プランへのアップグレードが必要となります。
最後までお読みくださりありがとうございます。